Explore nosso site e encontre as melhores ofertas em canetas, impressoras, e muito mais.
Descubra promoções imperdíveis em material para escritório, impressoras 3D e acessórios
Dúvida? quer um Cupom de Desconto?
Impressora 3D, Scanner 3D, Impressora 3D de Resina, Scanner de Mesa, Impressora Multifuncional com Scanner, Impressora 3D Portátil, Scanner de Alta Resolução, Impressora 3D para uso doméstico.
Adicionado a lista de desejosRemovido da lista de desejos 0

Totalmente em Metal Tamanho de Impressão 3d com Visual Creality-impressora Visual Impressão Retorna 220x220x250mm –
Adicionado a lista de desejosRemovido da lista de desejos 0

Lotes para a Impressora 0.1-0.15mm para a Impressora Fep de Anycúbico 3d da Resina do Mono x do Fóton Fep do Lcd Filme Unidades Sla Folhas 3d 5 – 260x175mm
Adicionado a lista de desejosRemovido da lista de desejos 0

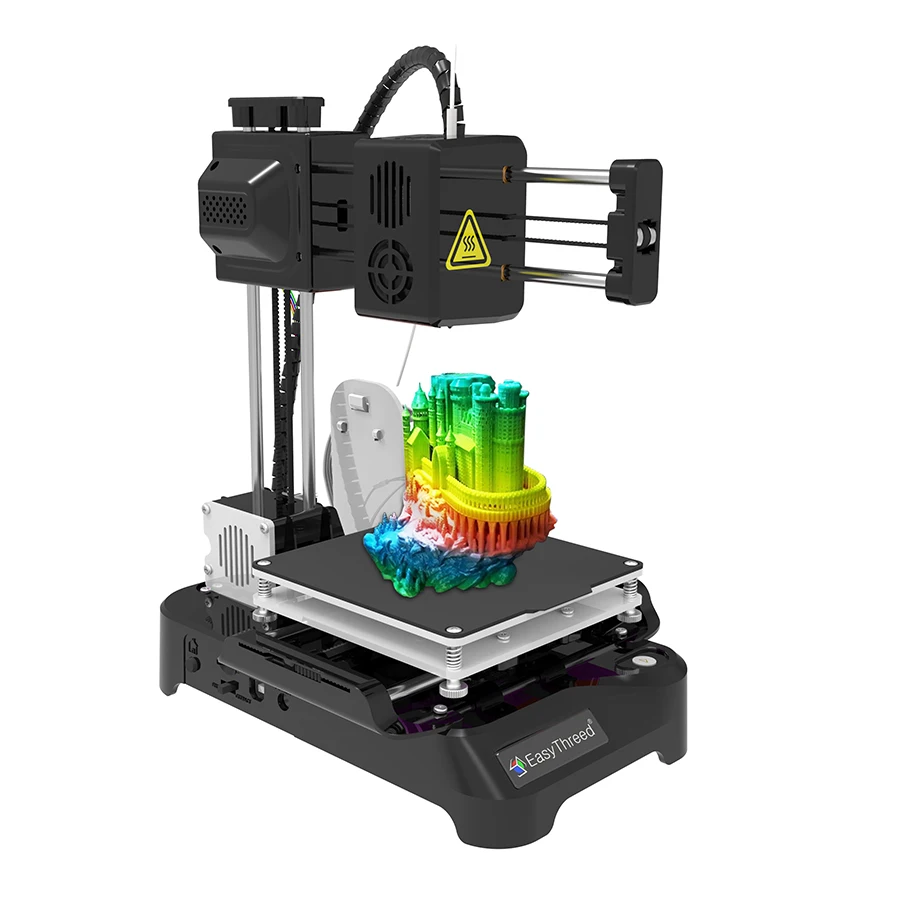
Kit para Crianças Easythreed-impressora Instalação Rápida um Clique Impressão Placa Principal Silenciosa Presente Educativo 3d k7
Adicionado a lista de desejosRemovido da lista de desejos 0

Nível de Entrada Brinquedo para Crianças Impressora Mini Easythreed Impressão Educação Pessoal Presente Uma Chave Max Size100 * 100*100m 3d x1
Teclado, mouse, suporte para notebook, luminária de mesa, caixa de som.
Adicionado a lista de desejosRemovido da lista de desejos 0

Teclado Mecânico com Fio Personalizado Kit Branco Personalizado Single Mode Rgb Gaming Esports Hot Plug 100 Key Dk100 Novo 2024
R$ 2.036,81
Adicionado a lista de desejosRemovido da lista de desejos 0

Dareu-wireless Bluetooth Gaming Mouse Tri-mode Conecte com Fio com Base de Carregamento Botões Kbs Ous para Laptop pc Gamer
Adicionado a lista de desejosRemovido da lista de desejos 0

Suporte Hang Macmini para Under Desk Atrás do Monitor Extensão Vesa
R$ 795,17
Adicionado a lista de desejosRemovido da lista de desejos 0

Gmk Pêssego Creme Grande Conjunto Cereja Perfil Pbt Keycap Corante-sub Inglês Personalizado Personalidade Keycaps para Teclado Mecânico 61 64
R$ 58,85
Canetas esferográficas, lápis de cor, marcadores de texto, grampeador, borrachas.
Adicionado a lista de desejosRemovido da lista de desejos 0

Caneta Esferográfica Flamingo Unicórnio Papelaria Criativa dos Desenhos Animados Cores Caneta Especial Manual por Atacado
R$ 373,47
Adicionado a lista de desejosRemovido da lista de desejos 0

Caneta Roller Luxo com Textura Bonita Caneta Esferográfica de Metal Liso Presente da Escrita Caneta Signature Business Office Pen 07 mm
R$ 45,06
Adicionado a lista de desejosRemovido da lista de desejos 0

Japão Pilot Bxc-v5 Gel Pen Versão Atualizada Pode Substituir o Cartucho Agulha Líquida Reta 0.5 mm
Adicionado a lista de desejosRemovido da lista de desejos 0

Jinhao 9019 Caneta Tinteiro Transparente Caneta de Resina de Luxo 0.5 0.7 mm Canetas de Tinta para Escrita Papelaria Negócios Escritório Material Escolar
R$ 387,69
Lápis de cor aquarelável, lápis de cor neon, lápis de cor metálico, lápis de cor para desenho profissional, conjunto de lápis de cor.
Adicionado a lista de desejosRemovido da lista de desejos 0

Faber Castell-lápis Colorido a Óleo Profissional Clássico Lápis Colorido Desenho de Esboço Artigos de Arte Não Tóxico
Adicionado a lista de desejosRemovido da lista de desejos 0

Hexágono Vermelho Grosso Recarga Carpinteiro Lápis 20 Peças 50 Peças 100 Peças
Adicionado a lista de desejosRemovido da lista de desejos 0

Lápis Personalizado Gravado Personalizar Pen Company Logo Baby Shower Batismo Escola Presente Casamento Decoração 100 Pcs
Adicionado a lista de desejosRemovido da lista de desejos 0

Kalour 180 Colorido Lápis Conjunto de Desenho Cor Lápis Coloração Desenho para Adultos Artistas Arte Define Colorido Dessin
Dicas Para Comprar Material De Escritório, Impressoras 3d E Suprimentos
Vantagens de importar da China
Conheça suas necessidades
Antes de comprar qualquer material de escritório ou impressora 3D, é importante identificar suas necessidades e o que você irá produzir com esses equipamentos. Por exemplo, se você precisar imprimir apenas documentos em preto e branco, não há necessidade de investir em uma impressora colorida. Além disso, certifique-se de escolher um fornecedor confiável que ofereça produtos de qualidade e com garantia.

Compare preços e qualidade
Ao comprar material de escritório, impressoras 3D e suprimentos, é importante comparar preços e qualidade. Não se deixe levar pelo preço mais baixo, pois isso pode levar à compra de produtos de baixa qualidade ou falsificados. Pesquise e compare preços em diferentes lojas online e físicas e verifique as avaliações e comentários de outros clientes para ajudar na sua decisão.

Considere a sustentabilidade
A sustentabilidade é uma preocupação cada vez mais importante para os consumidores. Ao escolher material de escritório, impressoras 3D e suprimentos, considere opções mais sustentáveis, como papel reciclado e cartuchos de tinta recarregáveis. Além disso, verifique se o fornecedor possui práticas sustentáveis, como a utilização de materiais recicláveis em sua embalagem e logística. Optar por produtos sustentáveis não apenas ajuda a preservar o meio ambiente, mas também pode ser uma escolha econômica a longo prazo.

Economize com nossos Cupons e Códigos Promocionais
Obtenha códigos de cupons e ofertas online diretamente em sua caixa de entrada
Todas as informações pessoais serão tratadas de acordo com a Política de Privacidade.Solicite pelo email: contatoajudabrasil4@gmail.com

