Explore nosso site e encontre as melhores ofertas em canetas, impressoras, e muito mais.
Descubra promoções imperdíveis em material para escritório, impressoras 3D e acessórios
Dúvida? quer um Cupom de Desconto?
Impressora 3D, Scanner 3D, Impressora 3D de Resina, Scanner de Mesa, Impressora Multifuncional com Scanner, Impressora 3D Portátil, Scanner de Alta Resolução, Impressora 3D para uso doméstico.
Adicionado a lista de desejosRemovido da lista de desejos 0

Totalmente em Metal Tamanho de Impressão 3d com Visual Creality-impressora Visual Impressão Retorna 220x220x250mm –
Adicionado a lista de desejosRemovido da lista de desejos 0

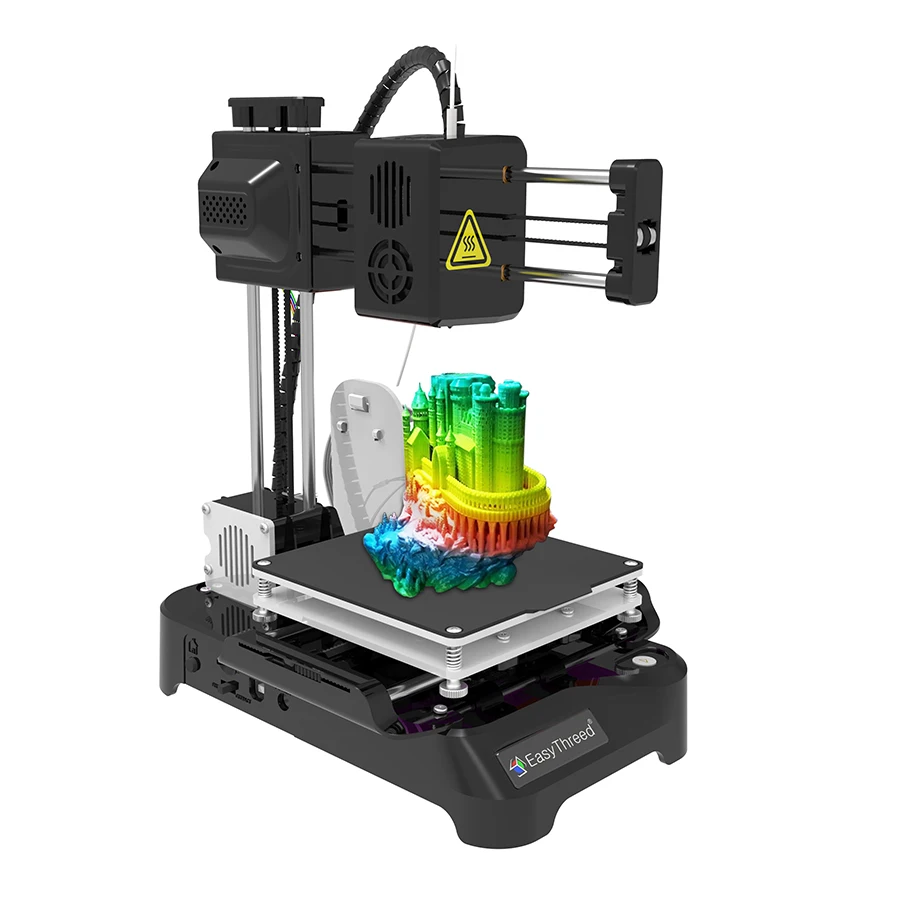
Kit para Crianças Easythreed-impressora Instalação Rápida um Clique Impressão Placa Principal Silenciosa Presente Educativo 3d k7
Adicionado a lista de desejosRemovido da lista de desejos 0

Mark Jet Portátil Portátil Jato de Tinta Mini Impressora Colorida sem Fio Wi-fi Tinta Destacável em Estoque
Adicionado a lista de desejosRemovido da lista de desejos 0

Nível de Entrada Brinquedo para Crianças Impressora Mini Easythreed Impressão Educação Pessoal Presente Uma Chave Max Size100 * 100*100m 3d x1
Teclado, mouse, suporte para notebook, luminária de mesa, caixa de som.
Adicionado a lista de desejosRemovido da lista de desejos 0

Hagibis 100w Gan Docking Station para Switch Rog Aliado Vapor Carregador Rápido 4k Monitor 2.5g Ethernet para Thunderbolt Macbook Pro
Adicionado a lista de desejosRemovido da lista de desejos 0

Hotfix Tool Car Scratch Repair Kit Preto Quadro Feltro Ponta Marcador Canetas Restaurador Pintor Acrílico
R$ 152,84
Adicionado a lista de desejosRemovido da lista de desejos 0

Jayo-filamento para Impressora 3d Petg Abs Tpu Série Pla 175 mm 5rolls Impressão 3d Boa Liquidez Materiais Fdm Presente Faça Você Mesmo Fastship
Adicionado a lista de desejosRemovido da lista de desejos 0

Vidro de Relógio para Laboratório Óculos Transparentes Redondos e Planos para Escola 10 Peças de
R$ 81,95
Canetas esferográficas, lápis de cor, marcadores de texto, grampeador, borrachas.
Adicionado a lista de desejosRemovido da lista de desejos 0

Arco-íris Gato Garra Gel Canetas Conjunto Papelaria Criativa Volta às Aulas Bonito Kawaii Atacado
Adicionado a lista de desejosRemovido da lista de desejos 0

Obos 48 72 120 150 200 Peças Conjunto de Desenho de Lápis Colorido Aquarela e Cor Brilhante Oleosa Pintado à Mão Materiais de Arte Profissionais
R$ 740,47
Adicionado a lista de desejosRemovido da lista de desejos 0

Mini Titânio Portátil Caneta Esferográfica Edc Gadget Canetas Esferográficas Caneta Assinatura Criativa Equipamento de Viagem ao ar Livre Personalidade
R$ 48,72
Adicionado a lista de desejosRemovido da lista de desejos 0

Fineliner Colorido Agulha Pen Grupo Caneta Aquarela Desenho Esboço Graffiti Material de Arte Escolar 12 24 36 48 60 100 Cores
Lápis de cor aquarelável, lápis de cor neon, lápis de cor metálico, lápis de cor para desenho profissional, conjunto de lápis de cor.
Adicionado a lista de desejosRemovido da lista de desejos 0

Lápis de Cor Skin Tone Retratos de Madeira Lápis para Artistas Desenho Escola Papelaria 12 Peças
R$ 39,64
Adicionado a lista de desejosRemovido da lista de desejos 0

Lápis de Lápis Tudo para a Idade de Madeira Novo Cores Tamanho Completo Seco Material Escolar Colorido Desenho Seguro Criança Entrega Rápida Quente 2022 24
R$ 232,25
Adicionado a lista de desejosRemovido da lista de desejos 0

Coloração para a Escola Suprimentos para o Artista Obos 150 200 Cores Lápis Conjunto Aquarela Desenho Colorido Pintura Arte 48 – 72 120
Adicionado a lista de desejosRemovido da lista de desejos 0

Lyra-lápis de Madeira Oleosa Colorida com Caixa de Metal Conjunto de Lápis de Desenho Policolor Fontes de Arte para Pintura
Dicas Para Comprar Material De Escritório, Impressoras 3d E Suprimentos
Vantagens de importar da China
Conheça suas necessidades
Antes de comprar qualquer material de escritório ou impressora 3D, é importante identificar suas necessidades e o que você irá produzir com esses equipamentos. Por exemplo, se você precisar imprimir apenas documentos em preto e branco, não há necessidade de investir em uma impressora colorida. Além disso, certifique-se de escolher um fornecedor confiável que ofereça produtos de qualidade e com garantia.

Compare preços e qualidade
Ao comprar material de escritório, impressoras 3D e suprimentos, é importante comparar preços e qualidade. Não se deixe levar pelo preço mais baixo, pois isso pode levar à compra de produtos de baixa qualidade ou falsificados. Pesquise e compare preços em diferentes lojas online e físicas e verifique as avaliações e comentários de outros clientes para ajudar na sua decisão.

Considere a sustentabilidade
A sustentabilidade é uma preocupação cada vez mais importante para os consumidores. Ao escolher material de escritório, impressoras 3D e suprimentos, considere opções mais sustentáveis, como papel reciclado e cartuchos de tinta recarregáveis. Além disso, verifique se o fornecedor possui práticas sustentáveis, como a utilização de materiais recicláveis em sua embalagem e logística. Optar por produtos sustentáveis não apenas ajuda a preservar o meio ambiente, mas também pode ser uma escolha econômica a longo prazo.

Economize com nossos Cupons e Códigos Promocionais
Obtenha códigos de cupons e ofertas online diretamente em sua caixa de entrada
Todas as informações pessoais serão tratadas de acordo com a Política de Privacidade.Solicite pelo email: [email protected]

