
Etiqueta Térmica Auto-adesiva Etiqueta Redonda Phomemo M110 M220 50×50 mm Azul Rosa Cáqui Verde Amarelo Roxo Rolos
Original price was: R$ 150,57.R$ 120,45Current price is: R$ 120,45.
DÚVIDAS?
Envie um email para:
Eletrônicos Para Escritório
Opção de Compra e tempo de entrega
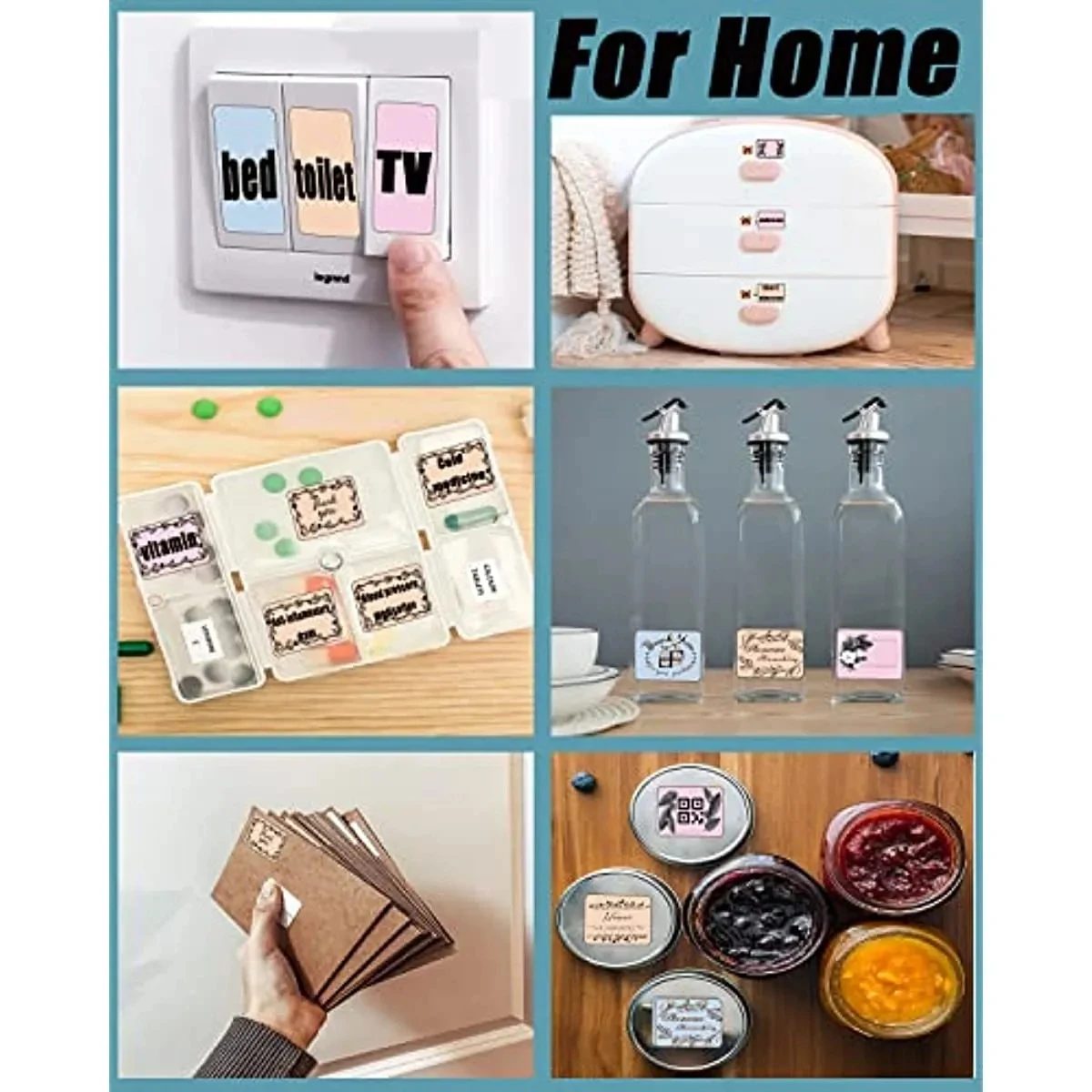
| Veja maiores detalhes nas imagens de referências abaixo |
|---|
Imagem Produto 1 |
 |
Imagem Produto 2 |
 |
Imagem Produto 3 |
 |
Imagem Produto 4 |
 |
Imagem Produto 5 |
 |
Avaliações de Usuários
Seja o primeiro a avaliar “Etiqueta Térmica Auto-adesiva Etiqueta Redonda Phomemo M110 M220 50×50 mm Azul Rosa Cáqui Verde Amarelo Roxo Rolos”

Original price was: R$ 150,57.R$ 120,45Current price is: R$ 120,45.






Etiqueta Térmica Auto-adesiva Etiqueta Redonda Phomemo M110 M220 50×50 mm Azul Rosa Cáqui Verde Amarelo Roxo Rolos
Original price was: R$ 295,54.R$ 147,77Current price is: R$ 147,77.
DÚVIDAS?
Envie um email para:
Papel Material Escolar e de Escritório
Opção de Compra e tempo de entrega
Ficha técnica do produto
| Características | Especificações |
|---|---|
| Nome da Marca | Phomemo |
| Origem | CN (origem) |
Descrição do produto
? 2 ?Tamanho do Produto-50x50mm (1,96 &x 1,96&), Etiquetas por Rolo: 140PCS. Preto em Azul/Rosa/Caqui/Verde/Amarelo/Roxo
? 2 ?Compatível para-Phomemo-M220/M110/M110S/M120/M200 Bluetooth etiqueta térmica impressora fabricante de etiquetas.
? 3 ? Sem tinta e apenas imprimir preto em branco-O mais importante que Aliviar o problema de digitar teclados e vida de impressão caligrafia. Torná-lo mais engraçado com o seu telefone. É impressão sem tinta, sem necessidade de usar fita, reduzir a demanda consumível.
? 4 ?Multiuso-Uma grande variedade de tamanhos de etiquetas está disponível para uso em diferentes aplicações. Você pode usar este tamanho pequeno para fazer lembrete data eficaz, etiquetas de preços e texto mais.
? 5 ?claramente impressão-Phomemo auto-adesivo multi-purpose etiquetas são à prova de água, resistente a óleo, resistente à abrasão e forte adesão.
1. Beauty e Health – tipo : Injector Sleeve Cup Nozzle Tube Remover And Installer Tool

2. Phones e Accessories – Color : Black

3. M220 50x50mm Azul Rosa Cáqui Verde Amarelo Roxo 6 Rolos – Oem No. : 9986174 88800387 9998254

4. Weddings e Events – Origem : cn Origem

5. Home e Garden – Número da Peça de Fabricante : 9986174 88800387 9998254

6. Computers e Electronics – Peso do Item : 5.6kg

7. Online Shopping – tipo de Material : Coppersteel

8. Etiqueta Térmica Auto-adesiva Etiqueta Redonda Phomemo M110 – Product Feature 5 : Truck Remover e Installer Tools

* Premium-módulo 5: Tabela Comparação-scroller
*/
. Aplus-v2. premium-aplus-module-5 h1 {
Estofamento-fundo: 30px;
}
/* Posição coluna-cabeçalhos relativos a esta tabela */
. Aplus-v2. premium-aplus-module-5. Mesa-recipiente {
Posição: relativa;
Opacidade: 1;
}
. Aplus-v2. premium-aplus-module-5. Table-container.loading {
Opacidade: 0;
}
. Aplus-v2. premium-aplus-module-5. Tabela-deslizante {
Estouro-x: scroll;
Estouro-y: visível;
Largura: 100%;
}
/* Cabeçalhos coluna esquerda são posicionados absoluta */
. Aplus-v2. premium-aplus-module-5 td. atributo {
Posição: absoluta;
Largura: 300px;
Topo: auto;
Esquerda: 0;
}
Html [dir = &rtl&] .aplus-v2 .premium-aplus-module-5 td.attribute {
Direita: 0px;
Esquerda: auto;
}
. Aplus-v2. premium-aplus-module-5 td. ativo-item {
Posição: absoluta;
Topo: auto;
Esquerda: 300px;
}
Html [dir = &rtl&] .premium-aplus-module-5 td. item-ativo {
Esquerda: auto;
Direita: 300px;
}
. Aplus-v2. premium-aplus-module-5. Atributo,
. Aplus-v2. premium-aplus-module-5. Item ativo,
. Aplus-v2. premium-aplus-module-5. Descrição {
Tamanho da fonte: 16px;
Fonte-família: arial;
Altura da linha: 2.5em;
Espaço em branco: nowrap;
Cor: #000;
}
. Aplus-v2. premium-aplus-module-5. Atributo,
. Aplus-v2. premium-aplus-module-5. Item ativo,
. Aplus-v2. premium-aplus-module-5. Descrição {
Fonte-família: herdar;
}
. Aplus-v2. premium-aplus-module-5 table.a-limitado td. atributo,
. Aplus-v2. premium-aplus-module-5 table.a-limitado td.active-item {
Cor de fundo: # fff;
}
. Aplus-v2. premium-aplus-module-5 table.a-tr limitado: nth-filho (par) td. atributo,
. Aplus-v2. premium-aplus-module-5 table.a-limitado tr:nth-child (par) td.active-item {
Cor de fundo: # f6f6f6;
}
. Aplus-v2. premium-aplus-module-5 table.a-limitado tr:nth-child (par):last-child td.attribute {
Borda-fundo: # f6f6f6 sólido 1px;
}
. Aplus-v2. premium-aplus-module-5 table.a-limitado td. atributo. Comparison-metric-name {
Estilo de contorno: nenhum;
}
. Aplus-v2. premium-aplus-module-5 table.a-limitado td. atributo. Aplus-popover-trigger:: após {
Conteúdo: &&;
Display: bloco inline;
Tamanho da fonte: 12px;
Posição: relativa;
Fundo: 5px;
}
. Aplus-v2. premium-aplus-module-5 td.attribute.empty {
Altura: 280px;
}
. Aplus-v2. premium-aplus-module-5. Cabeçalho-img {
Preenchimento-top: 10px;
}
/* Impedir que as bordas da tabela se sobreponham */
. Aplus-v2. premium-aplus-module-5 tabela {
Fronteira-colapso: separado;
}
/* Substituir AUI padrão. A-bordas da tabela */
. Aplus-v2. premium-aplus-module-5 tabela. a-fronteira td,
. Aplus-v2. premium-aplus-module-5 tabela. a-fronteira th,
. Aplus-v2. premium-aplus-module-5 table.a-limitado {
Borda-largura: 0;
Cor de borda: # eaeaea;
Estilo de fronteira: sólido;
}
. Aplus-v2. premium-aplus-module-5 table.a-limitado td {
Borda-direita-largura: 1px;
}
. Aplus-v2. premium-aplus-module-5 table.a-limitado td:last-child {
Borda-direita-largura: 0;
}
Html [dir = &rtl&] .aplus-v2 .premium-aplus-module-5 table.a-limitado td:last-child {
Borda-direita-largura: 1px;
}
/* Coluna ativa deve ser cercada em borda mais escura. */
. Aplus-v2. premium-aplus-module-5 table.a-limitado td.active {
Borda-cor: #767676;
Borda-direita-largura: 1px;
Borda-esquerda-largura: 1px;
}
/* Top Coluna ativa precisa de borda-top */
. Aplus-v2. premium-aplus-module-5 table.a-limitado tr: primeiro filho td.active {
Borda-largura superior: 1px;
}
/* Coluna inferior precisa de borda inferior */
. Aplus-v2. premium-aplus-module-5 table.a-limitado tr:last-child td.active {
Borda-fundo-largura: 1px;
}
/* Tamanho do scroller superior */
. Aplus-v2. premium-aplus-module-5. Scroll-wrapper-top {
Largura: 100%;
Altura: 20px;
Estouro-x: scroll;
Estouro-y: visível;
}
. Aplus-v2. premium-aplus-module-5. Barra de rolagem {
Altura: 1px;
}/**
* Módulos premium estilos globais
*/
.Aplus-v2.de sktop {
Max-largura: 1464px;
Min-largura: 800px;
Margem-esquerda: auto;
Margem direita: auto;
Palavra-wrap: quebra-palavra;
Estouro-envoltório: break-palavra;
Palavra-quebra: quebra-palavra;
}
/* Desfazer isso para especificações técnicas porque ele quebra o layout da tabela */
. Aplus-v2. de sktop. Premium-plus. Aplus-tech-spec-table { word-break: initial; }
. Aplus-v2. Prémio-acrescido,
. Aplus-v2. Premium-plus .aplus-h1,
. Aplus-v2. Premium-plus .aplus-h2,
. Aplus-v2. Premium-plus .aplus-p1,
. Aplus-v2. Premium-plus .aplus-p2,
. Aplus-v2. Premium-plus .aplus-p3,
. Aplus-v2. Premium-plus .aplus-accent1,
. Aplus-v2. Premium-aplus .aplus-accent2
{Font-family: Arial, sans-serif; }
. Aplus-v2. Prémio-acrescido,
. Aplus-v2. Premium-plus .aplus-h1,
. Aplus-v2. Premium-plus .aplus-h2,
. Aplus-v2. Premium-plus .aplus-p1,
. Aplus-v2. Premium-plus .aplus-p2,
. Aplus-v2. Premium-plus .aplus-p3,
. Aplus-v2. Premium-plus .aplus-accent1,
. Aplus-v2. Premium-aplus .aplus-accent2
{Família de fontes: herdar;}
/* Tipo */
. Aplus-v2. Premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }
. Aplus-v2. Premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }
. Aplus-v2. Premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }
. Aplus-v2. Premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }
. Aplus-v2. Premium-aplus .aplus-p2 {tamanho da fonte: 16px; altura da linha: 1.4em; peso da fonte: 300; }
. Aplus-v2. Premium-aplus .aplus-p3 {tamanho da fonte: 14px; altura da linha: 1.4em; peso da fonte: 300; }
. Aplus-v2. Premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }
. Aplus-v2. Premium-aplus .aplus-accent2 {tamanho da fonte: 14px; altura da linha: 1.4em; peso da fonte: 600; }
/* Espaçamento */
. Aplus-v2. aplus-container-1 {preenchimento: 40px; }
. Aplus-v2. aplus-container-1-2 {preenchimento: 40px 80px; }
. Aplus-v2. aplus-container-2 {preenchimento: 80px; }
. Aplus-v2. aplus-container-3 {preenchimento: 40px 0; }
/* Exibição */
. Aplus-v2. Premium-plus. Aplus-display-table { display: table; }
. Aplus-v2. Premium-plus. Aplus-display-table-cell { display: table-cell; }
. Aplus-v2. Premium-plus. Aplus-display-inline-block { display: inline-block; }
/* Tabela de exibição Aplus com largura mínima 1000px e preencha o espaço restante dentro do pai */
. Aplus-v2. de sktop. Premium-plus. Aplus-display-table-width { min-width: 1000px; width: 100%}
/**
* O preenchimento e a margem para o elemento devem ser 10, 20, 40 ou 80 px. Considerando mini 10, pequeno 20, médio 40, grande 80.
* // **
* Premium-módulo 12: Nav Carousel
*/
. Aplus-v2. premium-aplus-module-12. Aplus-carrossel-card {
Posição: relativa;
Largura: 100%;
}
. Aplus-v2. premium-aplus-module-12. Applus-carrossel-container {
Posição: relativa;
}
. Aplus-v2. premium-aplus-module-12. Aplus-image-carrossel-container {
/* Corresponder à proporção da imagem de desktop carregada através do editor (1464px x 600px) */
Preenchimento-top: calc(600 / 1464*100%); /* ~ 40,983% */
Altura: 0;
}
. Aplus-v2. premium-aplus-module-12. Aplus-image-carrossel-container > div {
Posição: absoluta;
Largura: 100%;
Altura: 100%;
Topo: 0;
Esquerda: 0;
}
/* Substituir estilos AUI. Ele mal tenta medir as alturas do slide antes de esperar até que as imagens carreguem. */
. Aplus-v2. premium-aplus-module-12. A-carrossel-viewport {
Altura: 100%! Importante;
}
. Aplus-v2. premium-aplus-module-12. Aplus-cartão-imagem img {
Largura: 100%;
Altura: auto;
}
. Aplus-v2. premium-aplus-module-12. Aplus-card-detalhes-wrapper {
Posição: absoluta;
Topo: 0;
Largura: 50%;
Altura: 100%;
}
. Aplus-v2. premium-aplus-module-12. Aplus-card-detail {
Display: tabela;
Largura: 100%;
Altura: 100%
}
. Aplus-v2. premium-aplus-module-12. Cartão-descrição {
Alinhamento de texto: esquerda;
}
Html [dir = &rtl&] .aplus-v2 .premium-aplus-module-12. Cartão-descrição {
Alinhamento de texto: direito;
}
. Aplus-v2. premium-aplus-module-12. Aplus-table-cell {
Display: tabela-célula;
Vertical-alinhar: meio;
}
. Aplus-v2. premium-aplus-module-12. Aplus-texto-fundo {
Preenchimento: 20px;
}
. Aplus-v2. premium-aplus-module-12. Aplus-texto-fundo-cor {
Fundo: rgba(0, 0, 0, 0,5);
}
. Aplus-v2. premium-aplus-module-12. Aplus-texto-fundo-cor,
. Aplus-v2. premium-aplus-module-12. Aplus-texto-fundo-cor h1,
. Aplus-v2. premium-aplus-module-12. Aplus-texto-fundo-cor h5,
. Aplus-v2. premium-aplus-module-12. Aplus-texto-fundo-cor ol,
. Aplus-v2. premium-aplus-module-12. Aplus-texto-fundo-cor ul,
. Aplus-v2. premium-aplus-module-12. Aplus-texto-fundo-cor ol. Um item de lista,
. Aplus-v2. premium-aplus-module-12. Aplus-texto-fundo-cor ul. A-list-item {
Cor: # fff;
}
. Aplus-v2. premium-aplus-module-12. Descrição {
Preenchimento-top: 20px;
}
/* Nav */
. Aplus-v2. premium-aplus-module-12. Aplus-carrossel-actions {
Posição: absoluta;
Topo: 20px;
Largura: 100%;
Alinhamento de texto: centro;
}
. Aplus-v2. premium-aplus-module-12. Btn {
Display: bloco inline;
Margem: 7px 10px;
Cursor: ponteiro;
Fronteira-raio: 30px;
Borda: 2px sólido #000;
Altura da linha: 2.5em;
Min-largura: 200px;
Cor de fundo: # fff;
Espaço em branco: nowrap;
Cor: #000;
}
. Aplus-v2. premium-aplus-module-12. Aplus-carrossel-index {
Exibição: nenhum;
}
. Aplus-v2. premium-aplus-module-12. Aplus-goto-btn.aplus-active {
Cor de borda: # fff;
Cor de fundo: #000;
Cor: # fff;
}
/*
* Regimen css modelo específico
*/
. Aplus-v2. premium-aplus-module-12. Aplus-goto-btn.regimen {
Alinhamento de texto: esquerda;
}
Html [dir = &rtl&] .aplus-v2 .premium-aplus-module-12. Aplus-goto-btn.regimen {
Alinhamento de texto: direito;
}
. Aplus-v2. premium-aplus-module-12. Aplus-carousel-actions.regimen {
Alinhamento de texto: direito;
Topo: 50%;
Largura: 250px;
Direita: 75px;
-Webkit-transform: translateY(-50%);
-Moz-transform: translateY(-50%);
-O-transform: translateY(-50%);
Transform: translateY(-50%);
}
Html [dir = &rtl&] .aplus-v2 .premium-aplus-module-12. Aplus-carousel-actions.regimen {
Alinhamento de texto: esquerda;
Topo: 50%;
Esquerda: 75px;
Direito: auto;
}
. Aplus-v2. premium-aplus-module-12. Aplus-goto-btn.regimen {
Display: bloco inline;
Margem: 10px 10px;
Cursor: ponteiro;
Fronteira-raio: 30px;
Borda: 2px sólido #000;
Altura da linha: 2.5em;
Largura: 220px;
Cor de fundo: # fff;
Espaço em branco: nowrap;
}
. Aplus-v2. premium-aplus-module-12. Aplus-goto-btn.regimen.aplus-active {
Cor de borda: # fff;
Cor de fundo: #000;
Cor: # fff;
}
. Aplus-v2. premium-aplus-module-12. Aplus-carrossel-ações. Regime. Aplus-carrossel-index {
Display: bloco inline;
Margem esquerda: 6px;
Largura: 16px;
Altura da linha: 26px;
Cor: #000;
Alinhamento de texto: centro;
}
Html [dir = &rtl&] .aplus-v2 .premium-aplus-module-12. Aplus-carrossel-ações. Regime. Aplus-carrossel-index {
Margem esquerda: 0px;
Margem direita: 6px;
}
. Aplus-v2. premium-aplus-module-12. Aplus-goto-btn.regimen.aplus-active. Aplus-carrossel-index {
Cor: # fff;
}
. Aplus-v2. premium-aplus-module-12. Aplus-headline-top.regimen {
Posição: absoluta;
Topo: 0;
Esquerda: 0;
Largura: 100%;
Cor de fundo: #000;
Opacidade: 0,5;
Alinhamento de texto: centro;
}
. Aplus-v2. premium-aplus-module-12. -Aplus-headline-top.regimen. Aplus-título {
Cor: # fff;
Altura da linha: 2em;
}
Avaliações de Usuários
Não existe nenhuma avaliação ainda.
Seja o primeiro a avaliar “Etiqueta Térmica Auto-adesiva Etiqueta Redonda Phomemo M110 M220 50×50 mm Azul Rosa Cáqui Verde Amarelo Roxo Rolos”

Original price was: R$ 295,54.R$ 147,77Current price is: R$ 147,77.















Não existe nenhuma avaliação ainda.