





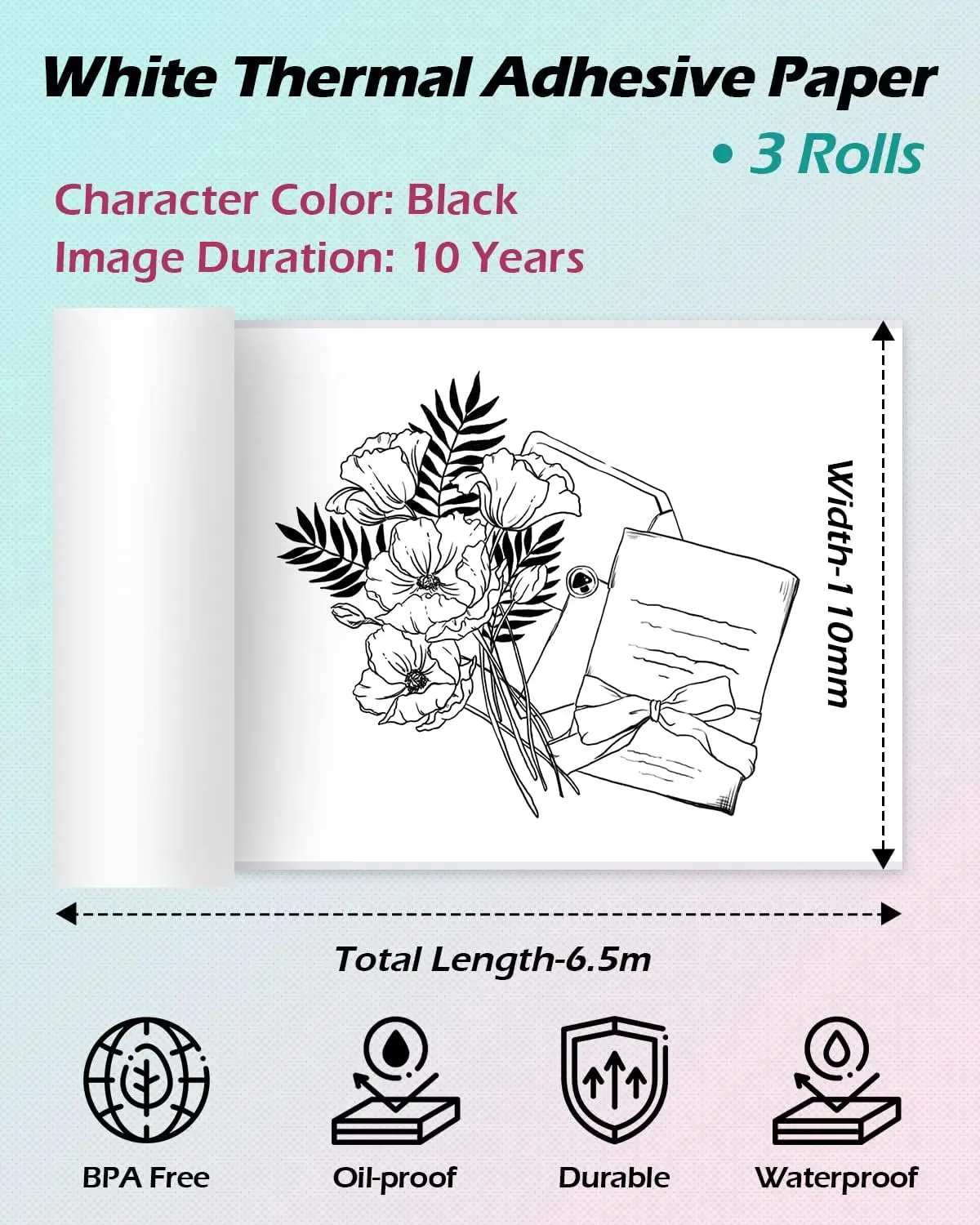
Papel Adesivo Térmico Transparente Phomemo-white Compatível com Phomemo M04s Impressora M04as Rolos 107 mm
Original price was: R$ 140,80.R$ 70,40Current price is: R$ 70,40.
DÚVIDAS?
Envie um email para:
Papel Material Escolar e de Escritório
Opção de Compra e tempo de entrega
Ficha técnica do produto
| Características | Especificações |
|---|---|
| Número do Modelo | Phomemo M04as |
| Nome da Marca | Zodzi |
| Origem | CN (origem) |
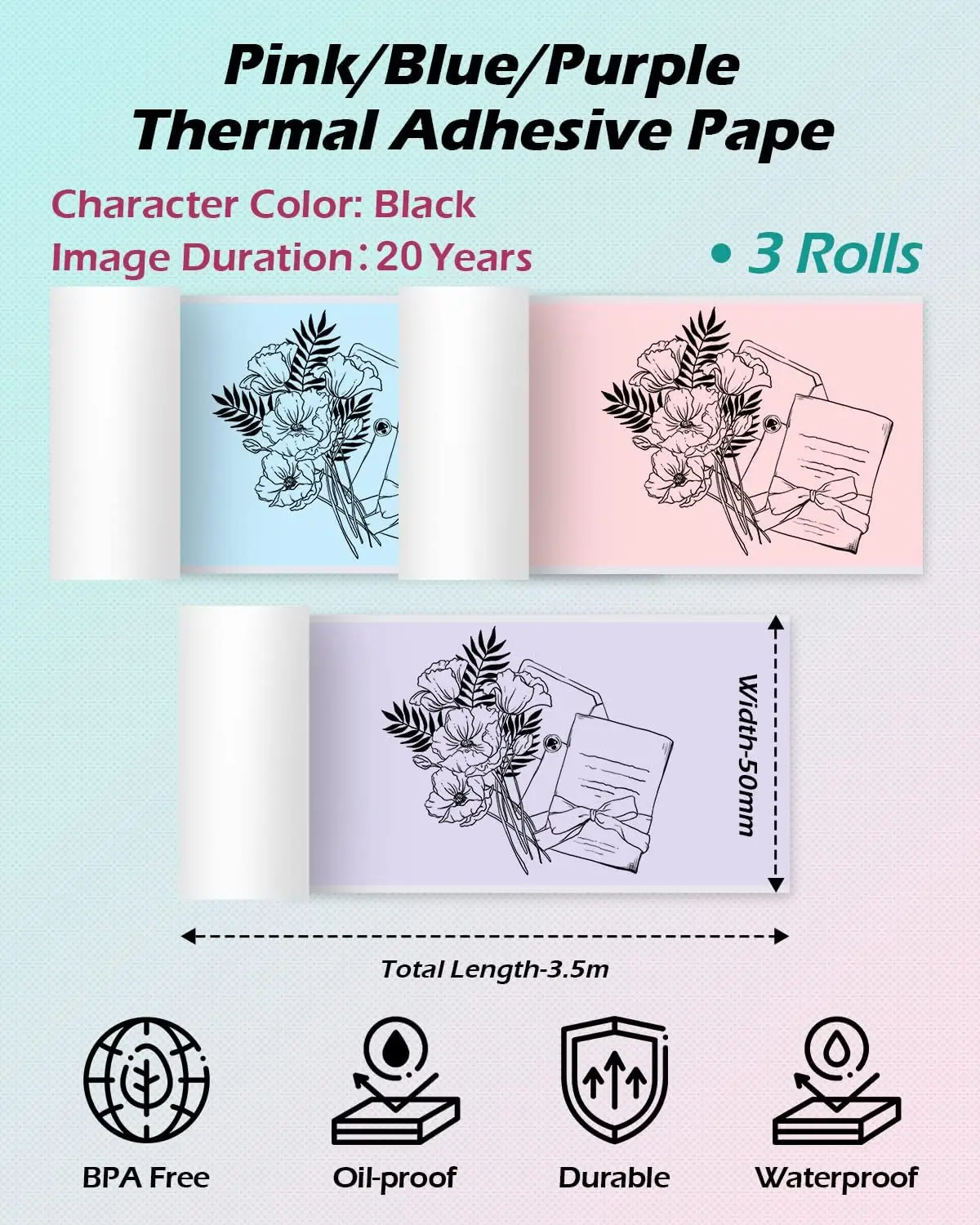
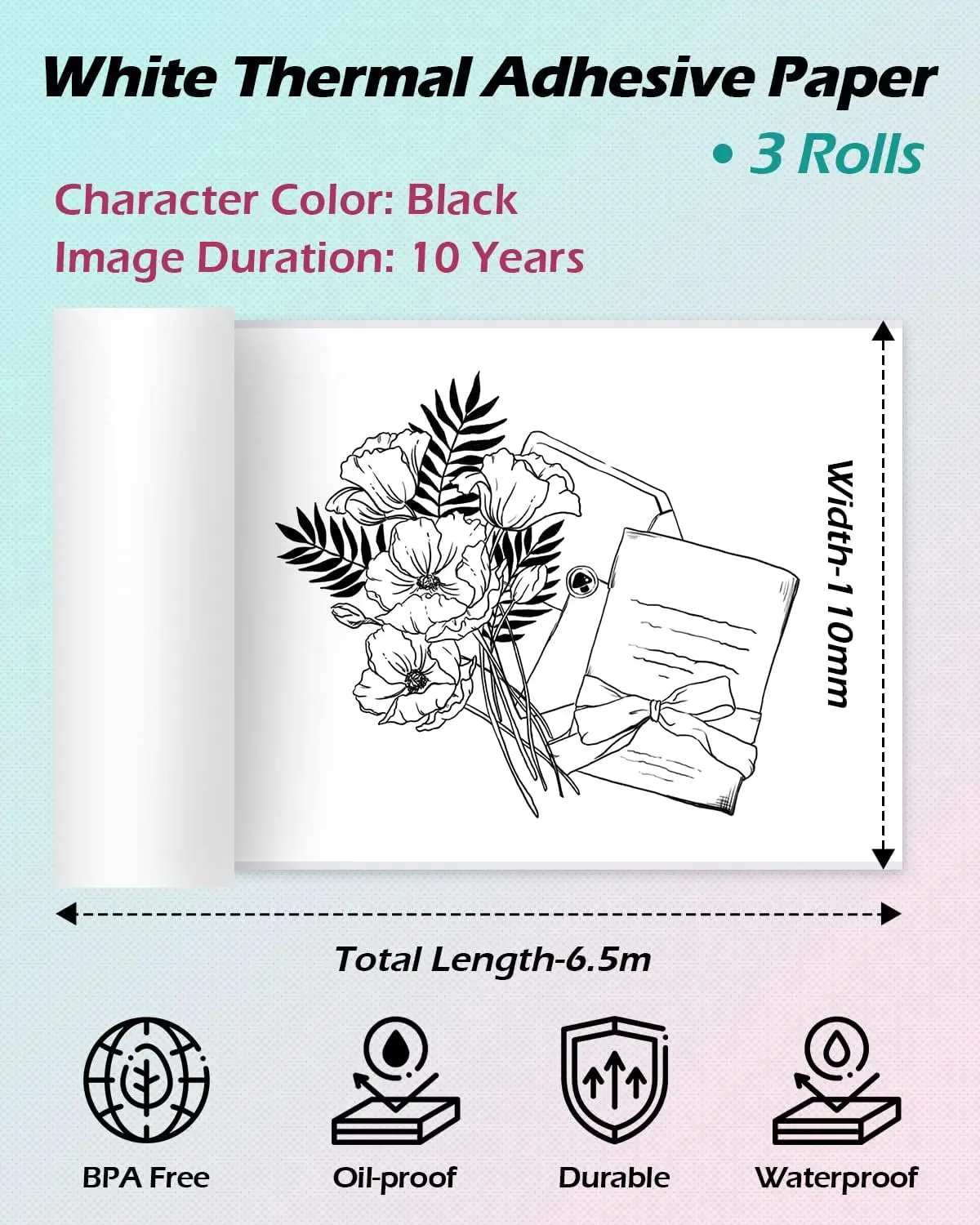
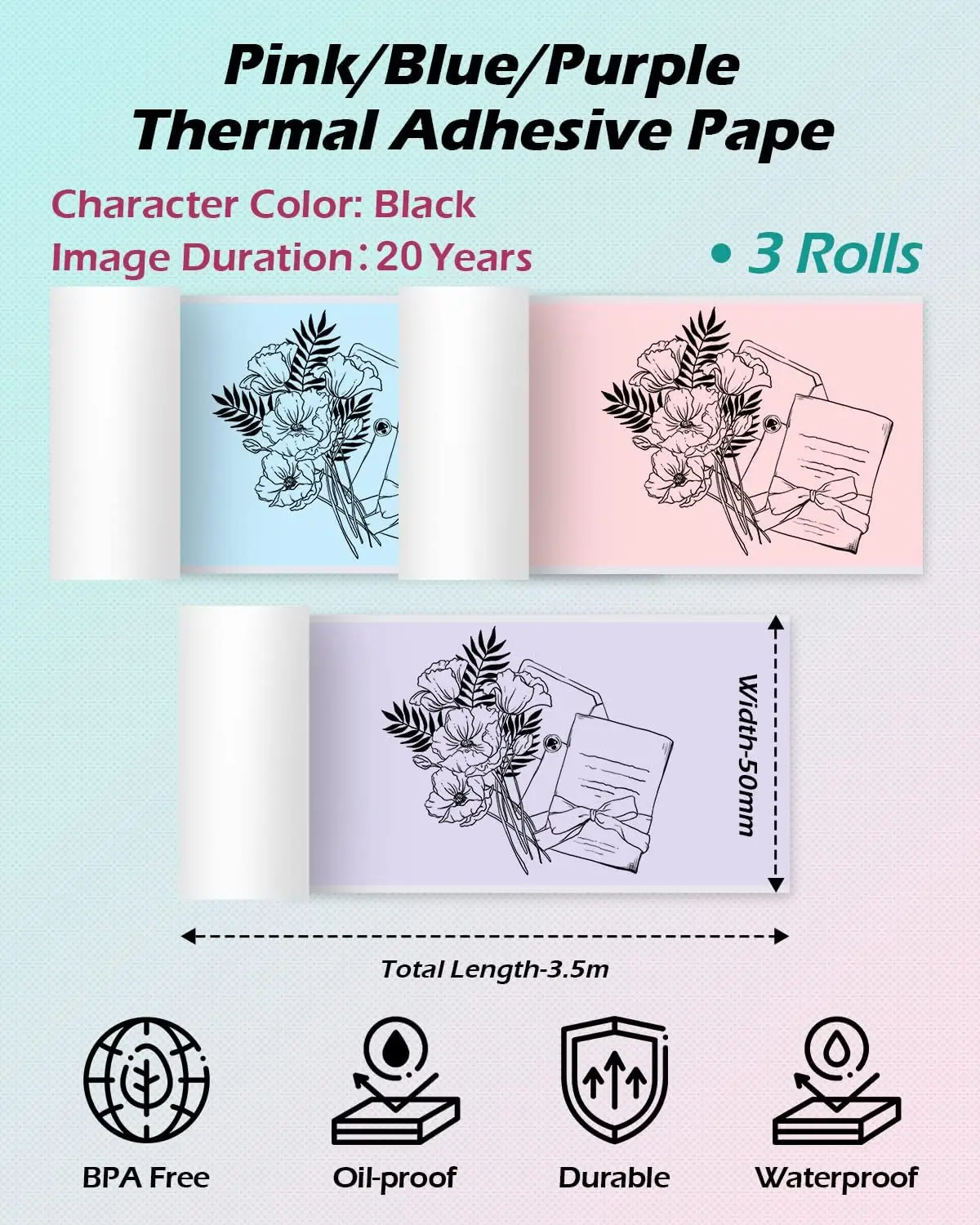
Largura: 107mm
Texto preto 3 rolos na caixa
Comprimento: 3,5 m
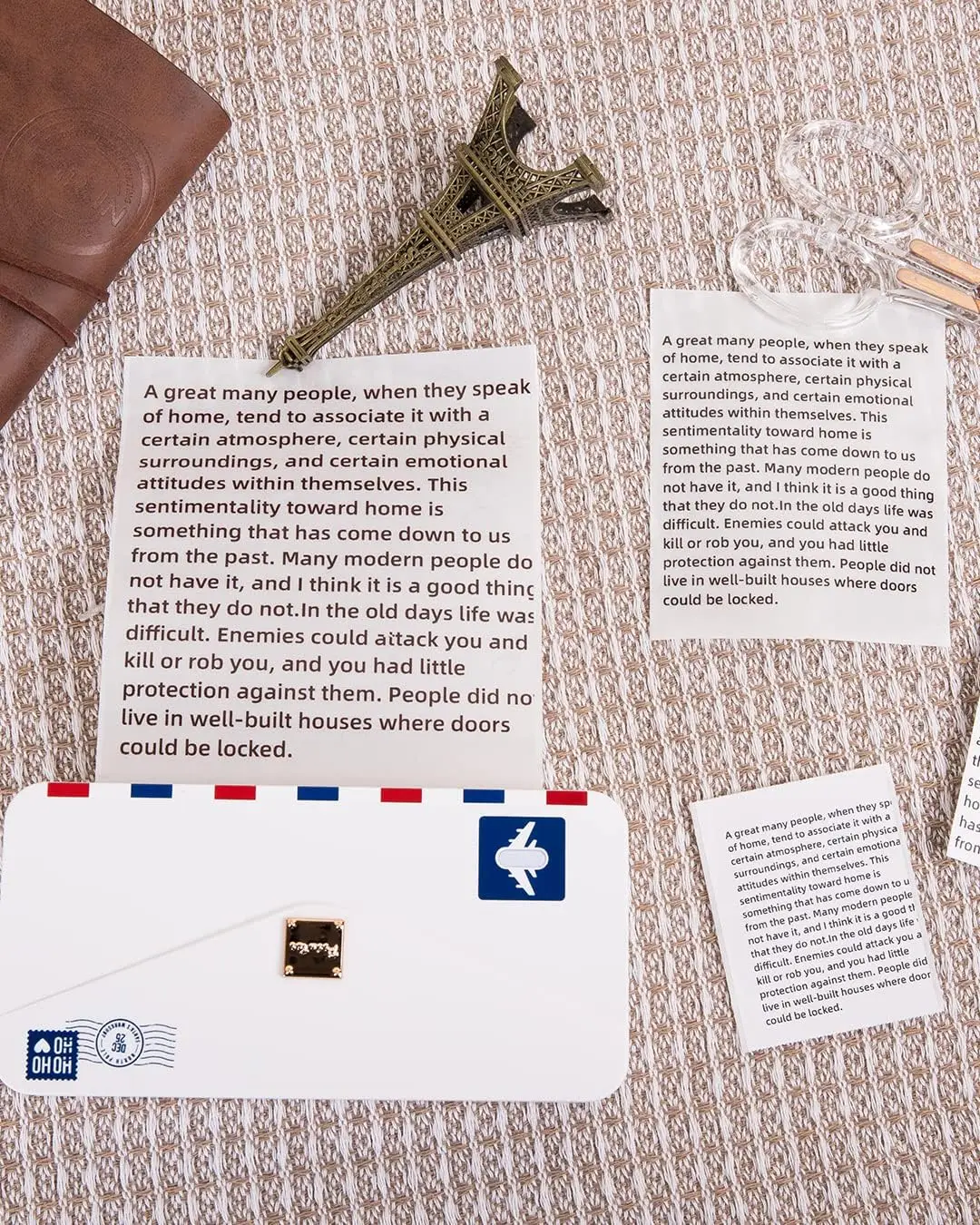
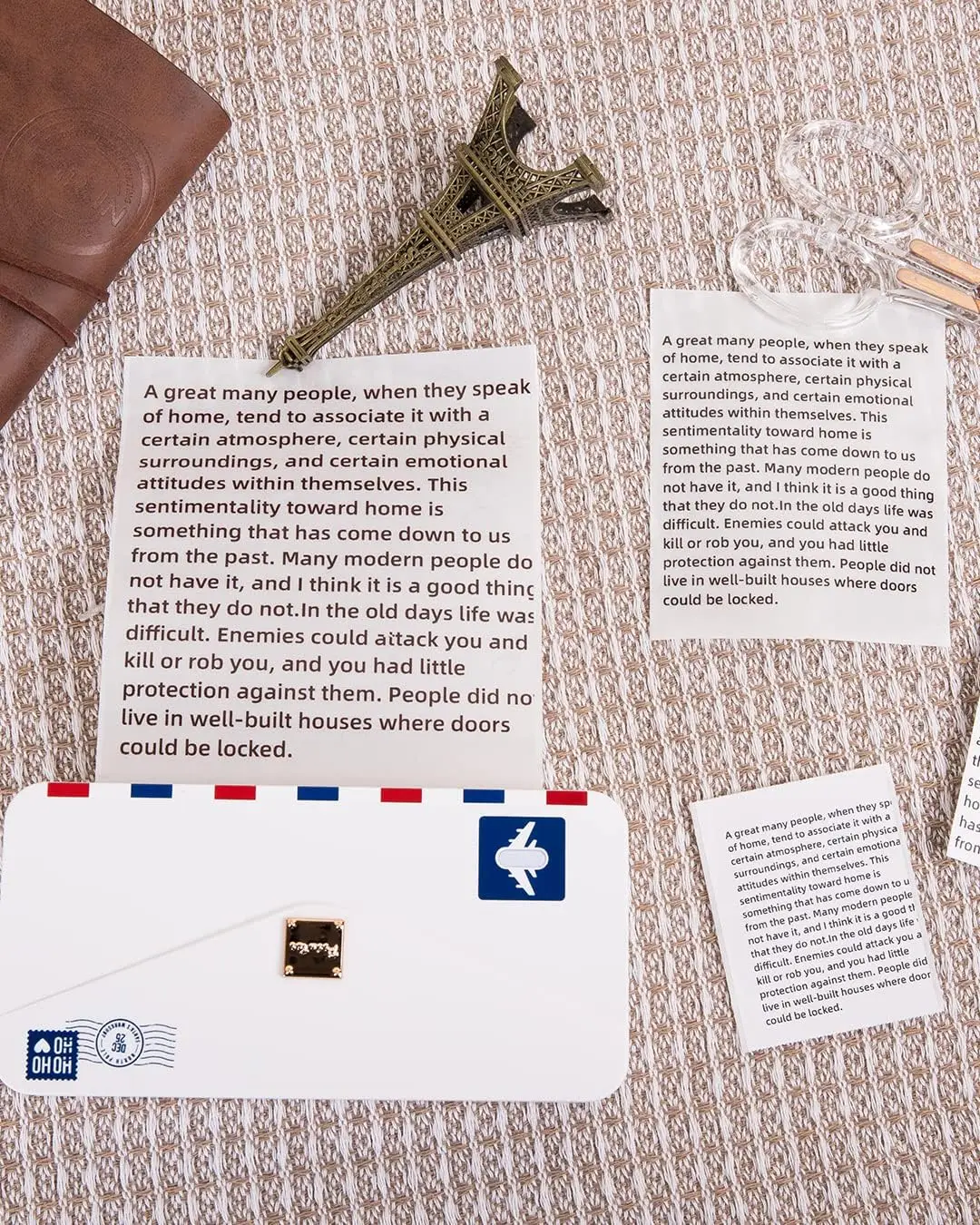
Compatível com Phomemo M04S/M04AS impressora bolso sem tinta.
Armazenamento: 20 anos.
Característica:
Impressão segura-O papel de impressão Phomemo é livre de BPA, que pode ser usado com segurança por idosos e crianças, ambientalmente amigável e livre de poluição, forte adesão e impermeável.
Edição Livre-Faça o download do aplicativo [Phomemo] para edição, você pode editar nota, etiqueta, mini banner, imprimir fotos ou documentos de celular. O aplicativo também contém centenas de materiais padrão para uso, e será atualizado a cada mês. Ele suporta 11 idiomas. Você pode imprimir o que quiser.
Fácil de usar-Basta colocar o rolo de papel na impressora e retirar um pequeno pedaço de papel para a saída de papel e pronto para imprimir, por favor, note que você precisa ajustar a largura do suporte do rolo de acordo com a largura do rolo de papel.
Nota:
O papel térmico Phomemo é impresso por tecnologia térmica, desde que a impressora tenha energia suficiente, ela pode imprimir padrões ou fontes claras e não enegreceria o papel. Mas por favor note que porque é papel térmico, por favor, não coloque papel térmico em um ambiente de alta temperatura ou ácido, caso contrário, pode acelerar o desbotamento.
1. Phones e Accessories – Grau : Qualidade

2. Phomemo M04s Impressora M04as 3 Rolos 107mm – Peso : 0.5kg-1kg

3. Weddings e Events – Modelo : Bordado

4. Home e Garden – Contagem de Tecido : 50

5. Computers e Electronics – Contagem de Fios : 500tc

6. Online Shopping – Número do Modelo : jm

7. Papel Adesivo Térmico Transparente Phomemo-white Compatível com – cn : Jiangsu








* Usado quando dispositivo = desktop
* Configurado em: configuration/brasil-config/global/brand-story.cfg
*/
/* Porque o carrossel é implementado como uma lista ol,
Qualquer lista no texto do cartão terá um estilo de lista secundária (letras).
Isso dará uma aparência incorreta aos espectadores,
Então nós definimos todas as listas para o estilo lista primária (números). */
-A. Aplus-marca-história-cartão ol li {
Estilo de lista: decimal;
}
/* Contentores do nível superior */
-A. Módulo aplus. Apm-marca-história-herói {
-Moz-box-dimensionamento: border-box;
-Webkit-box-dimensionamento: border-box;
Box-sizing: border-box;
Largura: 1464px;
Altura: 625px;
Cor de fundo: # fff;
}
-A. Módulo aplus. Apm-brand-story-card {
-Moz-box-dimensionamento: border-box;
-Webkit-box-dimensionamento: border-box;
Box-sizing: border-box;
Largura: 362px;
Altura: 453px;
Cor de fundo: # fff;
}
-A. Apm-marca-história-heroi,
-A. Apm-brand-story-card {
-Moz-box-dimensionamento: border-box;
-Webkit-box-dimensionamento: border-box;
Box-sizing: border-box;
Posição: relativa;
Largura: 100%;
Altura: 100%;
Flutuador: nenhum;
}
. Aplus-module.br and-story-card-1-four-asin. Apm-brand-story-card {
/* Apenas 12px para contabilizar a borda da célula da imagem */
Preenchimento: 12px;
}
/* Imagem de fundo completo (herói 1 e cartão 2) */
-A. Módulo aplus. Apm-brand-story-background-image {
-Moz-box-dimensionamento: border-box;
-Webkit-box-dimensionamento: border-box;
Box-sizing: border-box;
Transbordamento: oculto;
Posição: absoluta;
Largura: 100%;
Altura: 100%;
}
/* Cartão 1 pequenas imagens */
-A. Módulo aplus. Apm-marca-história-imagem-linha {
-Moz-box-dimensionamento: border-box;
-Webkit-box-dimensionamento: border-box;
Box-sizing: border-box;
Altura: 185px;
Preenchimento: 0px;
Margem: auto;
Exibição: flex;
}
-A. Módulo aplus. Apm-marca-história-imagem-linha. Apm-marca-história-imagem-célula {
/* Use content-box para garantir que o tamanho da imagem corresponda ao esquema do editor */
-Moz-box-dimensionamento: content-box;
-Webkit-box-dimensionamento: content-box;
Box-sizing: content-box;
Preenchimento: 0px;
Margem: 0px;
Largura: 166px;
Borda: 1px sólido # fff;
}
-A. Módulo aplus. Apm-marca-história-imagem-linha. APM-marca-história-imagem-célula. Apm-brand-story-image-link {
Display: bloco;
Largura: 100%;
Altura: 100%;
}
-A. Módulo aplus. Apm-marca-história-imagem-linha. APM-marca-história-imagem-célula. Apm-marca-história-imagem-link. Apm-marca-história-imagem-img {
Display: bloco;
Largura: 100%;
Altura: 100%;
Ajuste de objeto: cobertura;
}
/* Imagem do logotipo do cartão 3 */
-A. Módulo aplus. Apm-brand-story-logo-image {
-Moz-box-dimensionamento: content-box;
-Webkit-box-dimensionamento: content-box;
Box-sizing: content-box;
Altura: 145px;
Margem: 0px 4px;
Preenchimento: 20px;
Estofamento-fundo: 0px;
}
/* Texto sobreposições */
-A. Módulo aplus. Apm-brand-story-text-bottom {
-Moz-box-dimensionamento: border-box;
-Webkit-box-dimensionamento: border-box;
Box-sizing: border-box;
Posição: absoluta;
Fundo: 13px;
Esquerda: 13px;
}
-A. Módulo aplus. Apm-marca-história-herói. Apm-brand-story-text-bottom {
Cor de fundo: rgba(0,0,0,0, 6);
Cor: # fff;
Padding: 13px 65px 13px 13px; /* explica a sobreposição do primeiro cartão */
Largura: 437px;
}
. Aplus-module.br e-story-card-2-media-asset. Apm-brand-story-text-bottom {
Cor de fundo: rgba (255.255.255, 0,6);
Cor: #000;
Preenchimento: 13px;
Largura: 336px;
}
. Aplus-module.br and-story-card-1-four-asin. Apm-brand-story-text {
Margem superior: 8px;
}
. Aplus-module.br and-story-card-1-four-asin. Apm-brand-story-text.apm-brand-story-text-single {
Margem-topo: 20px;
}
. Aplus-module.br and-story-card-1-four-asin. Apm-marca-história-texto h3 {
Espaço em branco: nowrap;
Transbordamento: oculto;
Transbordamento de texto: elipse;
}
-A. Módulo aplus. Apm-brand-story-slogan-text {
-Moz-box-dimensionamento: content-box;
-Webkit-box-dimensionamento: content-box;
Box-sizing: content-box;
Margem: 0px 4px;
Preenchimento: 20px;
}
-A. Módulo aplus. Apm-marca-história-faq {
-Moz-box-dimensionamento: content-box;
-Webkit-box-dimensionamento: content-box;
Box-sizing: content-box;
Preenchimento-top: 10px;
}
-A. Módulo aplus. Apm-brand-story-faq-block {
Margem: 0px 10px;
Preenchimento: 10px;
}. Aplus-v2. Apm-brand-story-carrossel-container {
Posição: relativa;
}
. Aplus-v2. Apm-marca-história-carrossel-herói-recipiente,
. Aplus-v2. Apm-brand-story-carrossel-hero-container > div {
Posição: absoluta;
Largura: 100%;
}/*
Garantir que o carrossel ocupa apenas o espaço necessário.
Os tamanhos precisam ser definidos novamente sobre os elementos absolutamente posicionados para que eles possam ocupar espaço.
*/
. Aplus-v2. Apm-marca-história-carrossel-recipiente,
. Aplus-v2. Apm-brand-story-carrossel-hero-container {
Altura: 625px;
Largura: calc(100% + 15px);
Max-largura: 1464px;
Margem-esquerda: auto;
Margem direita: auto;
}
/*
Isso centraliza o carrossel verticalmente em cima do contêiner de imagem hero e depois da área do logotipo (125px).
Margem-top = (heroAltura-cardAltura-logoAreaHeight) / 2 + logoAreaHeight
*/
. Aplus-v2. Apm-marca-história-carrossel. A-carrossel-linha-interior {
Margem superior: 149px;
}
/*
Cartões precisam ter uma largura definida, caso contrário, eles padrão para 50px ou assim.
Todos os cartões devem ter a mesma largura. O carrossel será redimensionado para que todos os cartões tomem a largura do cartão maior.
A margem esquerda é para deixar um espaço entre cada cartão.
*/
. Aplus-v2. Apm-marca-história-carrossel. A-carrossel-card {
Largura: 362px;
Margem esquerda: 30px! Importante;
}
/* Estilizar os botões de navegação para que eles sejam mais altos, nivelados com os lados e tenham um fundo branco limpo */
. Aplus-v2. Apm-marca-história-carrossel. A-carousel-col.a-carousel-left,
. Aplus-v2. Apm-marca-história-carrossel. A-carousel-col.a-carousel-right {
Preenchimento: 0px;
}
. Aplus-v2. Apm-marca-história-carrossel. -Ah. Uma imagem de botão,
. Aplus-v2. Apm-marca-história-carrossel. -A-carousel-col.a-carousel-right. A-button-image {
Fronteira: nenhuma;
Margem: 0px;
}
. Aplus-v2. Apm-marca-história-carrossel. -Ah. Uma imagem de botão. Um botão interno,
. Aplus-v2. Apm-marca-história-carrossel. -A-carousel-col.a-carousel-right. Uma imagem de botão. A-button-inner {
Fundo: # fff;
Preenchimento: 20px 6px;
}
. Aplus-v2. Apm-marca-história-carrossel. -Ah. Uma imagem de botão. A-button-inner {
Borda-raio: 0px 4px 4px 0px;
}
. Aplus-v2. Apm-marca-história-carrossel. -A-carousel-col.a-carousel-right. Uma imagem de botão. A-button-inner {
Borda-raio: 4px 0px 4px;
}
Avaliações de Usuários
Seja o primeiro a avaliar “Papel Adesivo Térmico Transparente Phomemo-white Compatível com Phomemo M04s Impressora M04as Rolos 107 mm”

Original price was: R$ 140,80.R$ 70,40Current price is: R$ 70,40.









Não existe nenhuma avaliação ainda.